A font is a specific style of text used to display written information. It includes various characters, such as letters, numbers, and symbols, all designed in a particular way. Different fonts can create different feelings and responses, making the choice of font important in design.
Fonts come in many types. The two main categories are serif and sans-serif. Serif fonts, like Times New Roman, have small decorative lines at the ends of their letters. They often give a classic and formal impression. Sans-serif fonts, like Arial, have clean lines without these embellishments, making them look modern and straightforward. Understanding these types helps you choose the right font for your project.
Brand Identity
Fonts play a crucial role in establishing your brand’s identity. The right font can reflect your brand’s personality—whether it’s playful, professional, or artistic. For example, a fun, handwritten font might be perfect for a children’s toy brand, while a sleek sans-serif font could suit a tech company. Consistent use of fonts across your materials strengthens brand recognition.
Readability Matters
Readability is key in design. A font that is too ornate or difficult to read can confuse your audience. Choosing clear, legible fonts ensures your message is easily understood. For body text, sans-serif fonts are often preferred, while bold fonts can highlight important information.
Creating Emotional Impact
Different fonts evoke different emotions. For example, a script font can convey elegance and creativity, while a bold font can express confidence and authority. By selecting fonts that align with the emotions you want to evoke, you can enhance the overall message of your design.
Font Pairing Techniques
Combining fonts effectively can create visual interest. When pairing fonts, it’s essential to choose complementary styles that work well together. For instance, pairing a bold headline font with a clean body font can create a balanced and appealing design. Learning to pair fonts can elevate your projects and make them more engaging.



The Anatomy of Fonts
Understanding the anatomy of fonts can enhance your ability to choose and use them effectively. Key terms include:
- Ascender: The part of a letter that extends above the x-height (e.g., the top of a “b”).
- Descender: The portion that extends below the baseline (e.g., the tail of a “g”).
- X-height: The height of the lowercase letters, which affects readability.
- Baseline: The line on which most letters sit.
Familiarity with these terms helps you better assess font designs and their suitability for your projects.
Kerning and Tracking
Kerning and tracking are crucial for achieving optimal letter spacing:
- Kerning: Adjusts the space between specific pairs of letters to create a visually pleasing effect (e.g., the spacing between “A” and “V”).
- Tracking: Adjusts the spacing across an entire word or sentence, impacting the overall density of the text.
Proper kerning and tracking can enhance readability and aesthetic appeal, ensuring your designs are polished and professional.
Emphasising Hierarchy and Structure
Effective use of fonts can guide viewers through your design. Establishing a clear hierarchy—through size, weight, and colour—ensures that important information stands out. For instance, using a larger, bolder font for headlines and a smaller, lighter font for body text helps create a structured, easy-to-follow layout.
Commonly talked about Fonts
Serif Fonts
Serif fonts, such as Times New Roman, Garamond, and Baskerville, are characterised by small decorative lines at the ends of their letters. These fonts are often used in print for their classic and formal appearance. They can add a touch of elegance to books, magazines, and professional documents.
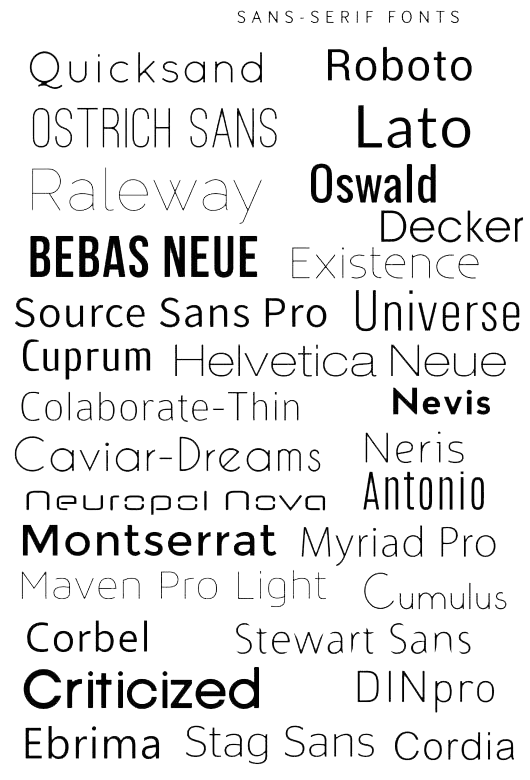
Sans Serif Fonts
Sans serif fonts, like Arial, Helvetica, and Montserrat, have a clean and modern look, lacking the decorative lines found in serif fonts. These fonts are widely used for digital media because of their readability on screens. They work well in websites and presentations, making information easy to digest.
Script and Handwritten Fonts
Script fonts mimic cursive writing and can evoke a sense of elegance and personality. Options like Calligraphy fonts, cursive fonts, and handwritten fonts are perfect for invitations, greeting cards, and personal branding. For a more playful touch, bubble fonts and graffiti fonts can add a fun element to designs.
Display Fonts
Display fonts are designed to grab attention and are often used for headlines and promotional materials. Fonts like Old English, Gothic, and retro fonts are great for creating striking visuals. These fonts can evoke nostalgia or convey a specific theme, making them ideal for themed events or products.
Decorative and Fancy Fonts
Decorative fonts, such as Barbie font and Disney font, add flair and character to designs. They can be great for children’s products or playful branding. Fancy letters and fancy text styles can also enhance invitations and festive materials, such as Christmas fonts.
Monospace and Typewriter Fonts
Monospace fonts, like Courier New, mimic typewriter text and are often used in coding and technical documentation. They ensure each character takes up the same amount of horizontal space, making them useful for aligning text.
Retro and Vintage Fonts
Fonts like Futura and Helvetica Neue can give a modern twist to retro designs. Vintage fonts often bring a nostalgic feel, making them perfect for brands wanting to evoke a sense of history or tradition.
Trends
Staying updated on typography trends can help keep your designs fresh and relevant. Current trends include:
- Minimalism: Clean, simple fonts that focus on clarity.
- Variable Fonts: Single font files that contain multiple styles, allowing for versatile designs.
- Geometric Fonts: Fonts with clean, geometric shapes that convey a modern feel.
Trends like heavy metal fonts, pixel fonts, and cool fonts often make their way into popular culture, influencing graphic design choices across various industries.

Accessibility & Responsive Considerations
Different mediums require different font considerations. For print, legibility at various sizes and distances is crucial. In contrast, fonts for digital use must be optimised for screen resolution and accessibility. Understanding how to choose fonts that work well in both formats can elevate your designs.
Design should be inclusive. Choosing fonts that are easy to read for everyone, including individuals with visual impairments, is crucial. Using high-contrast colours and legible typefaces helps ensure that your materials are accessible and welcoming to all users.
Fonts and typography trends evolve over time. While it’s important to stay updated on current styles, selecting timeless fonts can help ensure your designs remain relevant. Whether it’s incorporating retro fonts or minimalist designs, balancing trendiness with timelessness can enhance your overall aesthetic.
With the rise of mobile devices, responsive typography has become essential. This involves designing fonts that adapt to different screen sizes and orientations. Techniques include using relative sizing (like percentages) instead of fixed sizes and employing CSS properties for web fonts. This ensures your text remains readable and visually appealing across devices.

Resources
Many resources offer free fonts and downloadable fonts for various design needs. Websites like Adobe Fonts and Creative Fabrica provide a vast selection of styles. Google Fonts is another excellent resource for finding web-friendly fonts. For unique options, check out Font Squirrel and 1001 Fonts. You can also use Pick a Font to help you create custom designs that reflect your unique vision.
Finding Fonts
It’s improtant to note the names of the fonts you are using, as descovering what a font is a difficault process. If you’re unsure about a specific font, tools like What the Font and Ident Font can help you identify fonts from images. These tools allow you to upload a photo and find the closest match, making it a little easier to find.
Font Licensing and Usage
It’s essential to know the usage rights for each font, especially for commercial projects. Violating licensing agreements can lead to legal issues, so always ensure you have the right permissions. Understanding font licensing is critical in professional design. Fonts can be free, commercially licensed, or open-source.